Cara Membuat Sticky Widget di Blog
Cara Membuat Sticky Widget di Blog - Sticky Widget atau iklan melayang bisa membantu kita dalam meraih pendapatan yang lebih baik jika dipasang pada iklan blog dan bisa juga dipasang di widget follower twitter, G+, maupun like facebook. Nah, cara membuat stickey wdget melayang ini adalah sebagai berikut:
Cara Membuat Sticky Widget di Blog
1. Buka Blogger.
2. Klik Template.
3. Pilih Edit HTML, Kemudian cari kode </body> . Setelah itu Letakan kode Script dibawah ini dan letakan tepat Diatas/Sebelum kode
</body> .
<script>
// Sticky widget Buatan Garda Pengetahuan
//<![CDATA[
bs_makeSticky("HTML8"); // enter your widget ID here
function bs_makeSticky(elem) { var bs_sticky = document.getElementById(elem); var scrollee = document.createElement("div"); bs_sticky.parentNode.insertBefore(scrollee, bs_sticky); var width = bs_sticky.offsetWidth; var iniClass = bs_sticky.className + ' bs_sticky'; window.addEventListener('scroll', bs_sticking, false); function bs_sticking() { var rect = scrollee.getBoundingClientRect(); if (rect.top < 0) { bs_sticky.className = iniClass + ' bs_sticking'; bs_sticky.style.width = width + "px"; } else { bs_sticky.className = iniClass; } }
}
//]]>
</script>
<style>
.bs_sticking {background:#ffffff !important; position:fixed; top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3);}
</style>
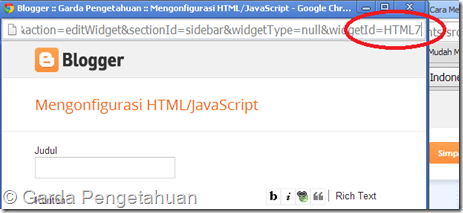
4. Setelah Memasang kode Script itu. Silahkan ganti pada tulisan "Masukan Id Widget Kalian Disini" ganti dengan ID Widget kalian Masing2. Contohnya : HTML7, dsb.
Nah, itulah tips blog mengenai cara membuat sticky widget melayang, semoga tips sticky widget ini bisa bermanfaat yah sobat. Kumpulan situs bookmark dofollow ini bisa membuat blog yang sudah dipasangi stickey widget jadi lebih terkenal.